介绍
YJWidget UI 框架
YJWidget是北京云境智仿信息技术有限公司技术开发团队倾力打造的一款UI组件库。我们以简洁、高效、易用为设计理念,致力于为开发者提供一整套高质量、灵活性强的UI组件。通过使用 YJWidget,开发者可以专注于核心业务逻辑,减少重复工作,提高开发效率,同时提升产品的用户体验。
YJWidget基于React/Qt有两款组件库,分别适配web端与客户端,双端组件既达成理念一致,又各具优势。
特点
- 丰富的组件库:涵盖常见的 UI 元素和交互组件。
- 灵活的定制选项:可根据项目需求进行个性化定制。
- 易于集成和使用:降低开发成本和时间。
React 组件库
- 提炼自企业级产品的交互语言和 UI 风格。
- 支持现代化的前端框架和工具。
- 提供丰富的文档和示例,帮助开发者快速上手。
Qt 组件库
- 无代码接入,通过拖拽控件实现自由配置。
- 高性能和稳定性,适合开发桌面和嵌入式应用。
- 提供跨平台支持,一次编写,运行于多个平台。
快速开始
使用 YJWidget 非常简单,只需引入所需的组件,并根据需要进行定制和配置即可。
react
import React from "react";
import { Button, Input } from "yjwidget";
const App = () => {
return (
<div>
<Button type="primary">点击我</Button>
<Input placeholder="请输入内容" />
</div>
);
};
export default App;
Qt
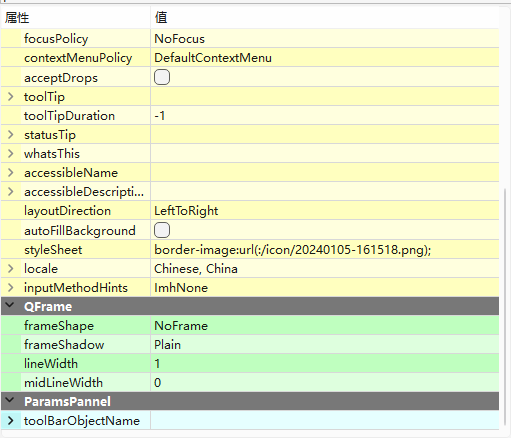
拖拽控件自由配置,在属性编辑器设置参数即可。
|  |
|
组件列表
YJWidget 包含以下组件:
- Button:按钮组件
- Input:输入框组件
- Select:选择器组件
- Table:表格组件
- Checkbox:复选框
- ColorPicker:颜色选择器
- Descriptions:描述列表
- Dropdown:下拉菜单
- Ellipsis:溢出省略
- Message:消息提示
- Modal:对话框
- Progress:进度条
- Radio:单选框
- Select:选择框
- Slider:滑动输入
- Spin:加载
- Switch:开关
- Tabs:选项卡切换组件
- Windows:浮窗
React 独有组件
- Avator:头像框
- Form:表单
- Icon:图标
- LegendBar:图例
- Menu:菜单
- Tooltip:文字提示
Qt 独有组件
- InputText:文本输入框
- InputNumber:数字输入框